There has been a few request I have seen lately on how to get an Angular 2 development environment going using Visual Studio 2015.
any one please guide me to video or blog, configuring Visual Studio 2015 for AngularJS 2 development using TypeScript
— Dhananjay Kumar (@debug_mode) April 29, 2016
My recent post "Angular 2 : Getting off the Starting Line" takes the Angular Team's Quickstart and adds a gulp build process, this is the project I'll use for the walkthrough.
First, clone https://github.com/spboyer/ng2-startingline . You can either do this on the command line or within the Visual Studio 2015 Git add in.
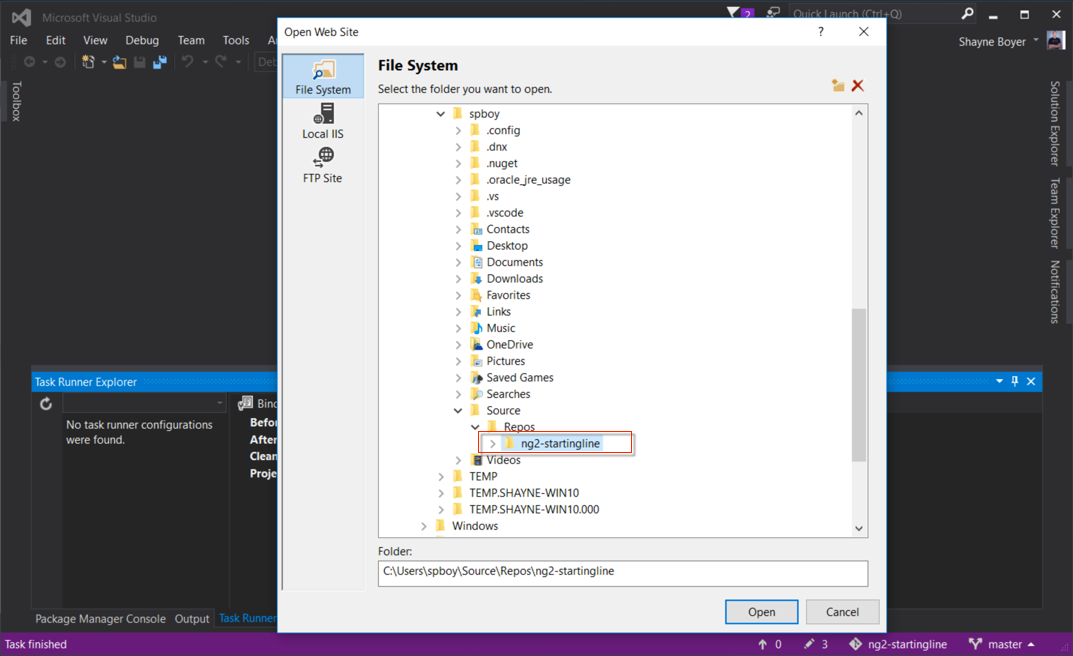
Next, File > Open website and select the folder you cloned the project to.

When you open the site, npm restore will automatically start to restore the dependencies from package.json

In order to run the project, the previous post states to use npm start. Within the VS2015 GUI there is no built in way to do this. Luckily there is an add-in available from the gallery.
Use NPM Task Runner Visual Studio 2015 add-in from Mads Kristensen.
After installing, and restarting Visual Studio.
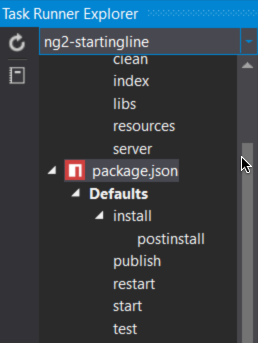
Open Task Runner Explorer by right-clicking the package.json file and select Task Runner Explorer from the context menu:

Now you can see all of the tasks that are declared in package.json

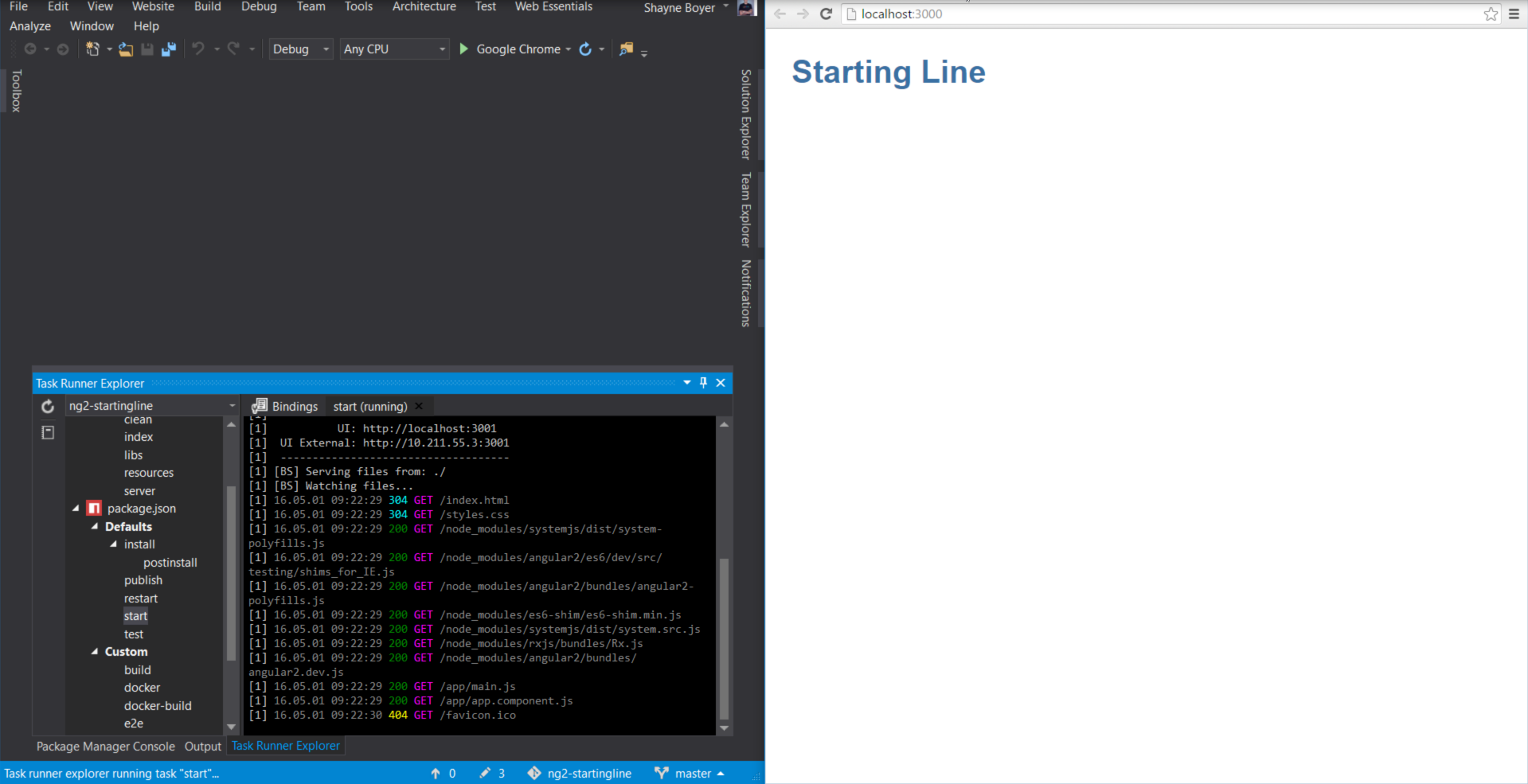
To run the application. Select start and right click and select "Run". The application will compile, and launch your default browser with Browser Sync attached. This will allow you to make changes to the /app/*.ts code and have it automagically compile and the browser will auto-refresh. With your changes.

To quit the process close the tab inside of Task Runner Explorer that was launched with the process.
Saving the solution will provide a *.sln which you can then re-open the project by simply using that file instead of File > Open > Website. Enjoy!
